Microsoft Expression
Microsoft Expression Web 4 is a free program for students through Microsoft Dreamspark. It is a web design software that does not require coding knowledge and is relatively easy to use. You can utilize this program to create web pages for use with your NMU MyWeb. This article will highlight some of the basic functions of Expression Web 4. Select a subject below or review the entire article for a general tutorial.
We reccomend creating a new site using a template in order to create a more professional-looking page.
You might also consider taking one of NMU's web design courses through several academic departments. AD 234 is one such course.
Uploading to MyWeb
By default, Expression 4 saves the website and associated files into a subfolder within a "My Web Sites" folder in "My Documents." When you are finished, you will have to drag and drop these files into your pub folder if you want them to work for your MyWeb page. Click here for more information on uploading to MyWeb and setting up your pub folder.Creating a New Blank Site
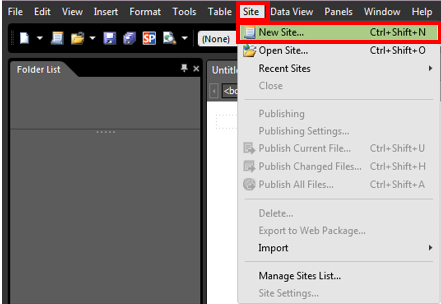
- With Expression open, select "Site" in the top menu, and select "New Site."
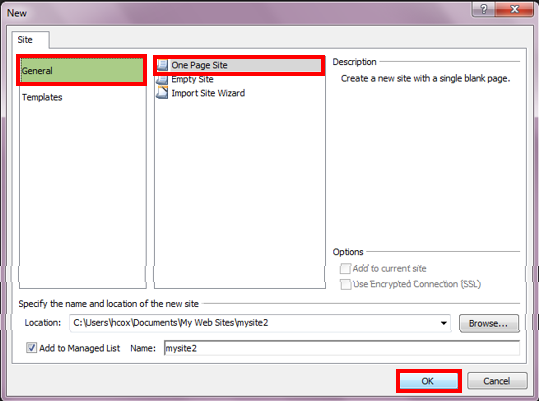
- Select "General" and "One Page Site," then select "OK."
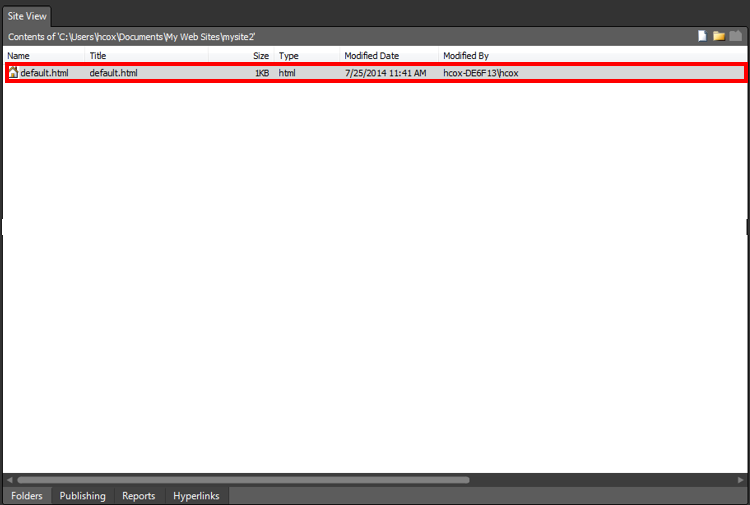
- Double-click on "default.html".
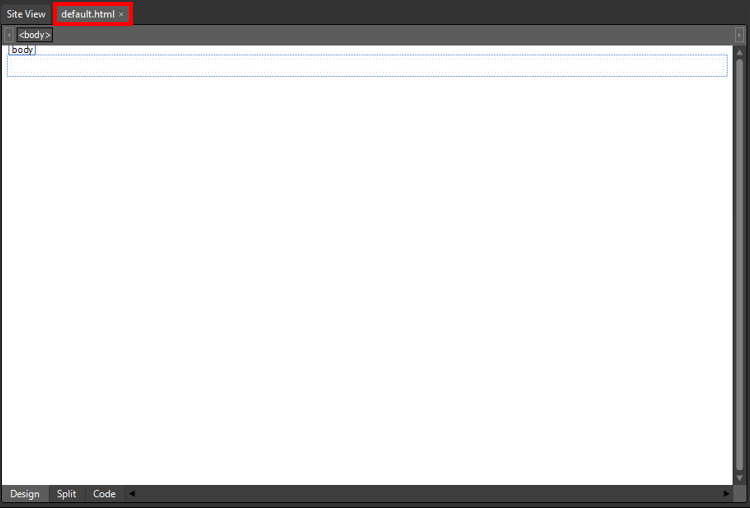
- The blank site page will now be displayed in the center pane of the screen.
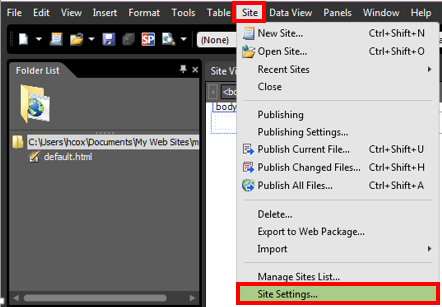
- In order to use your site with MyWeb, you must first change some settings. Select the "Site" tab and select "Site Settings."
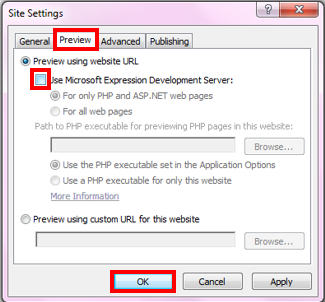
- In the "Site Settings" window, select the "Preview" tab and uncheck "Use Microsoft Expression Development Server." Select "Apply" then "OK."
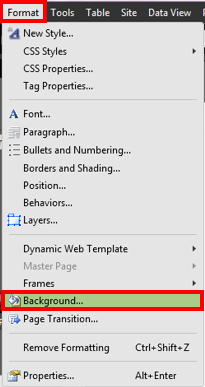
- To change the background color or to make the background a picture or pattern, select "Format" and choose "Background..."
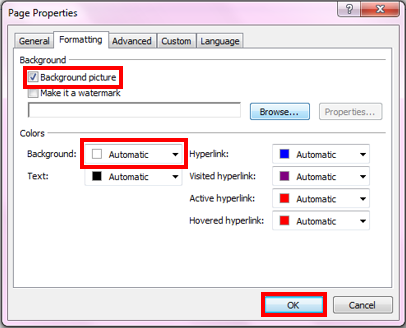
- In the "Formatting" tab of the "Page Properties" window, you can select "Background picture" and "Browse" to select for a picture, or you can choose a color from the drop-down menu.
- Select "OK" to finish.
- Now you will see your background on the site in the center tab.
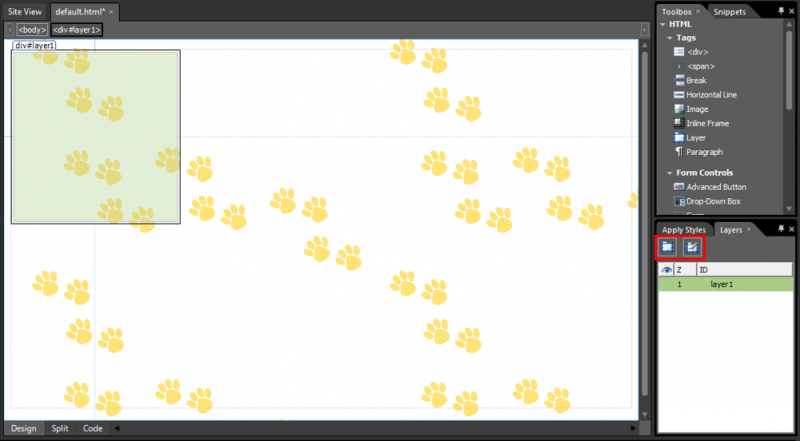
- To add a layer in order to enter text or pictures, select the "Draw layer" button in the right layer pane. Click on your webpage and drag to create a layer.
- Clicking on your layer will reveal small squares that can be used to drag and change the size of your layer. You can move your layer by selecting the edge of it and dragging.
- Clicking on your layer will reveal small squares that can be used to drag and change the size of your layer. You can move your layer by selecting the edge of it and dragging.
- To insert a picture, click on the "Insert" menu option, hover over "Picture" and select "From File..." to browse for your picture.
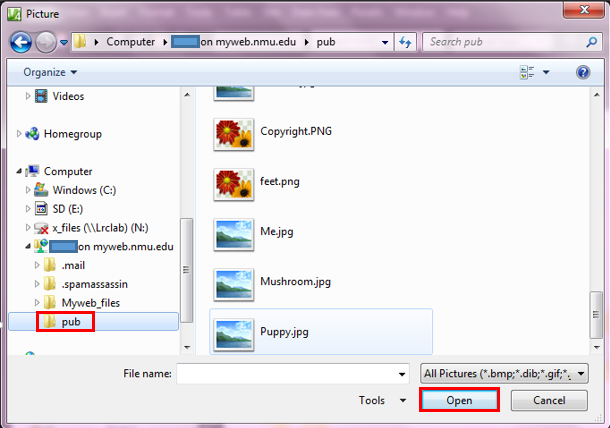
- Select your picture in the picture browse window and select "Open."
- A window titled "Accessibility Properties" will appear. You may enter alternate text or descriptions. Select "OK" to close it.
- You can now resize your picture by dragging at the white squares once it is selected. Move the picture by moving the layer it is in or by clicking the edge of the picture and dragging.
- You can change the alignment, size, or border picture or an image by right-clicking it and dragging it selecting "Picture Properties." Change the settings to your liking and select "OK" to confirm.
- You can enter text in a blank layer or in a layer next to a picture by clicking in the layer or next to the picture and typing. There are options for text alignment and color, among others, near the top right of Expression.
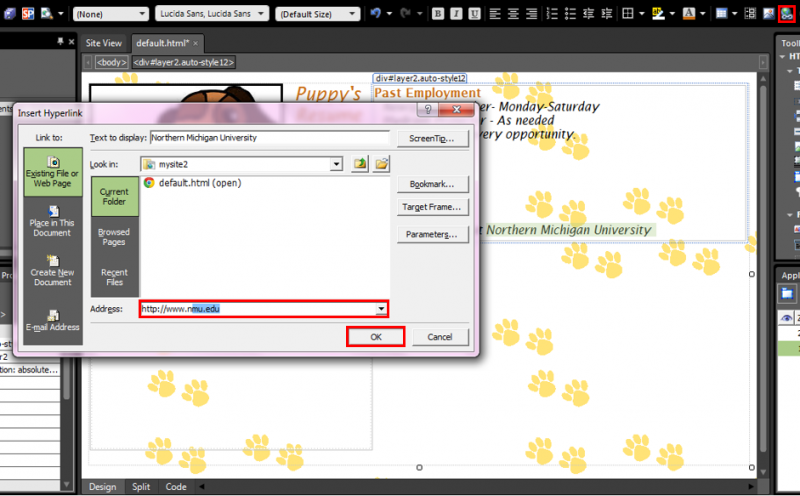
- To insert a link, highlight the text to link with and select the link icon in the upper right corner. Enter the URL in the "Address" field and select "OK."
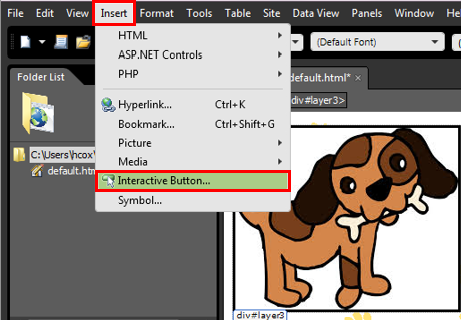
- To insert a clickable button in a layer, divider, or elsewhere, select the location to insert and click the "Insert" menu option in the top right of Expression. Select "Interactive Button..." from the drop-down menu.
- Select the button you would like from the "Buttons:" list, enter the text to display in the "Text:" field, and enter the URL to link to in the "Link:" field. Select "OK."
- To save, select the blue floppy disk button in the top left of Expression. Browse to a save location and select "OK". If prompted to save inserted buttons and pictures, select "OK."
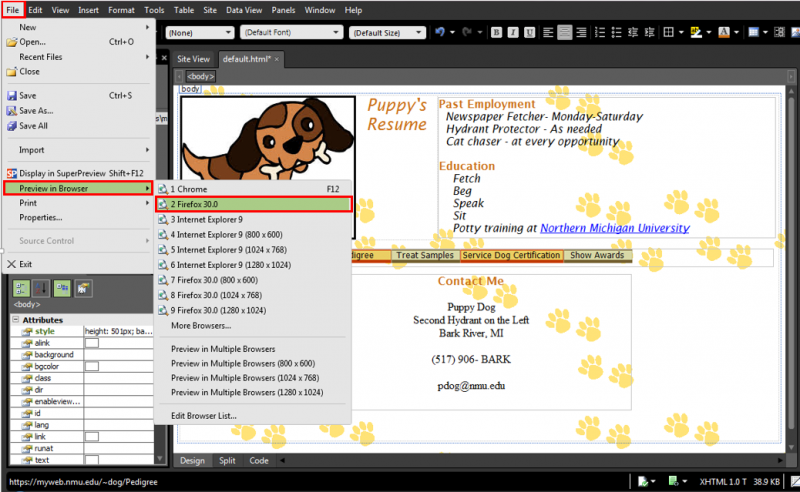
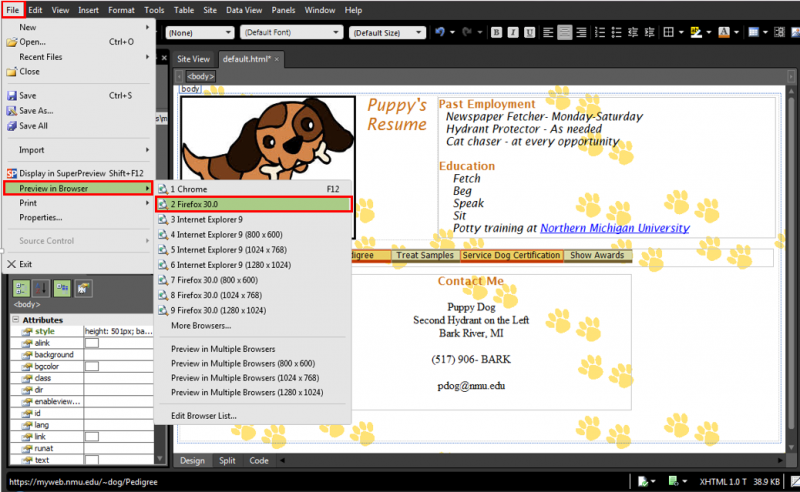
- To preview your website as you work on it, select the "File" menu option, hover over "Preview in Browser," and select a broweser to preview in. The browser will open and display the page.
Creating a New Site Using a Template
- With Expression Web 4 open, select the "Site" menu option and select "New Site".
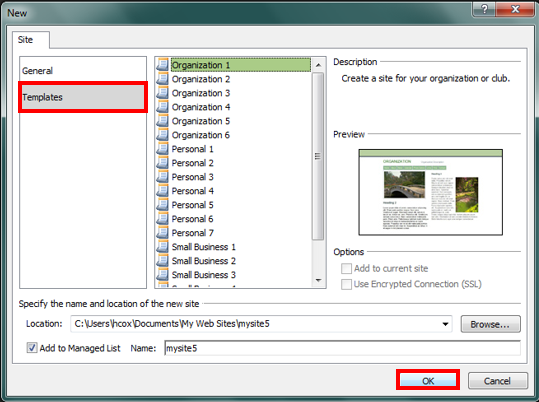
- Select "Templates" and choose a template (a preview is shown to the right) and select "OK."
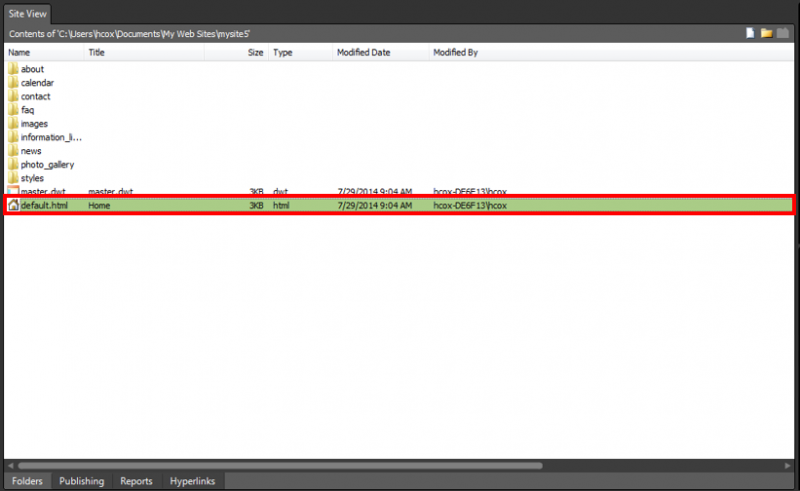
- Select "default.html" from the center pane to open and edit the template.
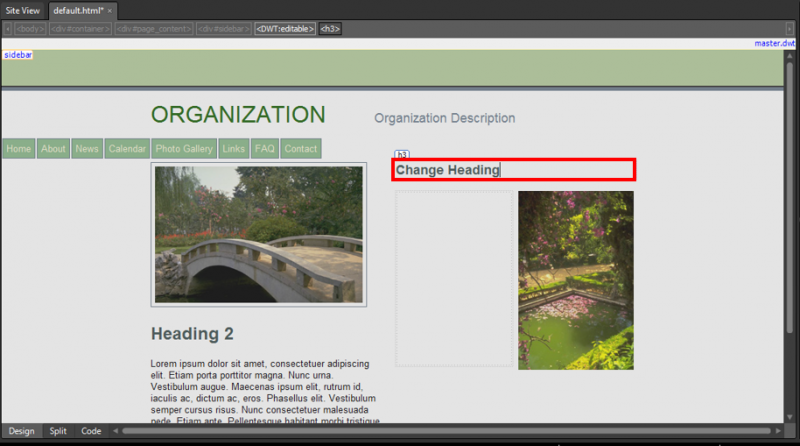
- Click in text boxes and headings to enter new text.
- To change a picture to another picture, right click and select "Picture Propterties..."
- Click "Browse" to select a picture, and select "Open" then "OK" to insert it.
- To change an image's size, right click the image and select "Picture Properties."
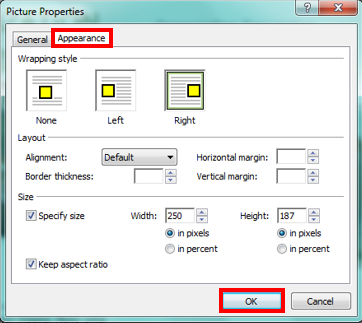
- Select the "Appearance" tab in the "Picture Properties" window. Here you can change the size, allignment, and border properties. Select "OK" to apply.
- Select the "Appearance" tab in the "Picture Properties" window. Here you can change the size, allignment, and border properties. Select "OK" to apply.
Rate this Article:
Keywords: